Are Child Themes still relevant?
Child themes in WordPress are still relevant and very useful, especially when you want to make customizations without altering the parent theme directly. Here’s a guide on how to use, install, and set up a child theme:
Why Use a Child Theme?
- Safe Customizations: You can make changes to a child theme without affecting the parent theme. This ensures that updates to the parent theme won’t overwrite your customizations.
- Easy Maintenance: If you need to update the parent theme, your changes remain intact in the child theme.
- Structured Customization: It keeps your custom code organized and separate from the theme’s core files. Check out this article to find out more about the advantages of using Child themes.
How to Install and Set Up a Child Theme in WordPress
1. Create the Child Theme Folder
- Navigate to
wp-content/themeson your server or in your file manager. - Create a new folder for your child theme. You might name it something like
your-theme-child.
2. Create a Style.css File
- Inside the child theme folder, create a file named
style.css. - Add the following header to
style.css:
/*
Theme Name: Your Theme Child
Template: your-theme
*/
- Replace
Your Theme Childwith your child theme’s name. - Replace
your-themewith the directory name of your parent theme.
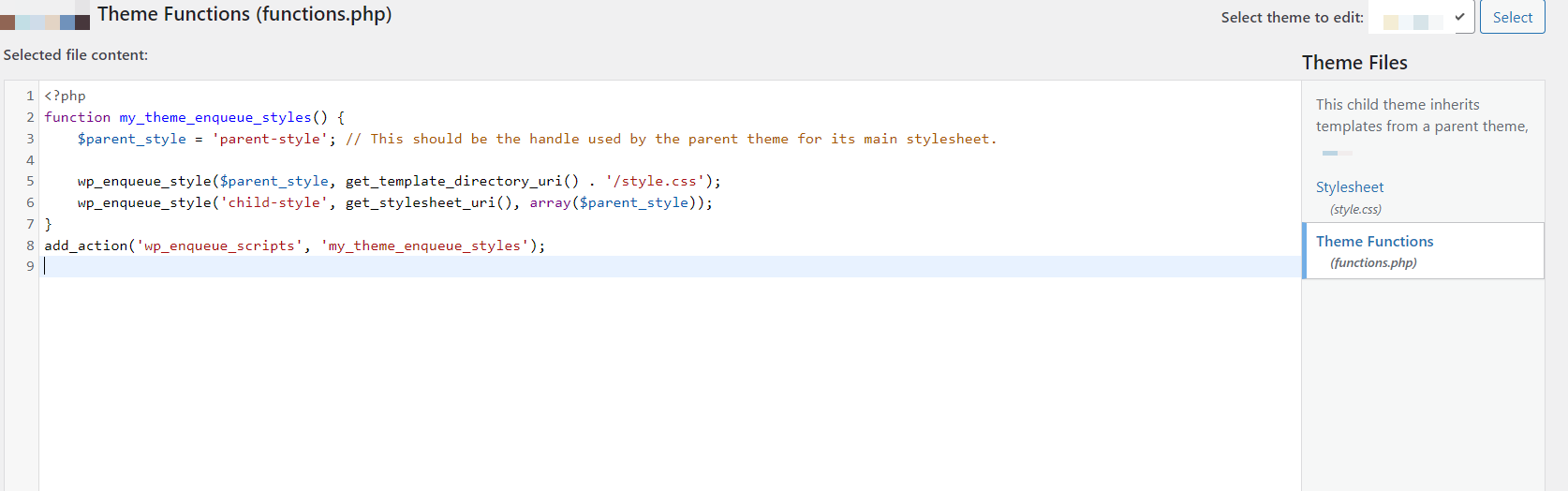
3. Create a functions.php File
- Create a
functions.phpfile in the child theme folder. - Enqueue the parent theme’s styles by adding the following code:
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This should be the handle used by the parent theme for its main stylesheet.
wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style', get_stylesheet_uri(), array($parent_style));
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');
-
This code ensures that the parent theme’s CSS is loaded before the child theme’s CSS.
4. Activate the Child Theme
- Go to your WordPress admin dashboard.
- Navigate to
Appearance>Themes. - You should see your child theme listed. Click
Activate.
5. Customize Your Child Theme
- You can now add custom CSS to
style.css. - Add custom functions to
functions.php. - If needed, copy template files from the parent theme to the child theme and modify them there. For example, if you want to change
header.php, copy it from the parent theme to the child theme and edit it.

Why do I still need Child Themes?
- You Want to Make Safe Customizations: If you need to customize a theme deeply, a child theme is a safer way to do it without risking changes being lost during updates.
- You Want to Preserve Modifications: Child themes help you maintain customizations even when updating the parent theme.
- You’re Using a Theme Framework: Many premium themes and frameworks recommend or require the use of child themes to maintain upgrades and customizations.
However, with the rise of page builders like Elementor and Beaver Builder, and modern theme development practices, some users might prefer using these tools for customizations instead of diving into child themes. These tools offer flexibility and user-friendly interfaces for designing and modifying site layouts. Read this article next to get a better understanding the benefits of using page builders.

